Après avoir parcouru ses avantages lors de notre précédent article la définition d’un design system, on enchaîne sur sa mise en place avec un exemple concret.
Avec cet exemple en 4 étapes, vous serez capable de construire un projet de design system fonctionnel avec un premier composant testé et interactif.
4 étapes pour mettre en place un Design system
1e étape : Initialisation du projet
On commence le projet dans notre répertoire de travail.

Si ce n’est pas déjà fait, il est nécessaire d’installer create-react-app qui permettra d’initialiser et de pré-configurer le nouveau projet.

Puis exécuter la commande permettant de créer ce nouveau projet.

Une fois l’ensemble des dépendances installées, notre répertoire projet est prêt.

Il faut maintenant installer notre technologie principale pour le rendu: Storybook. Elle permettra d’afficher et de gérer l’ensemble des composants de notre design system sous forme d’une bibliothèque.
Il faut se placer dans notre répertoire projet et exécuter la commande suivante:

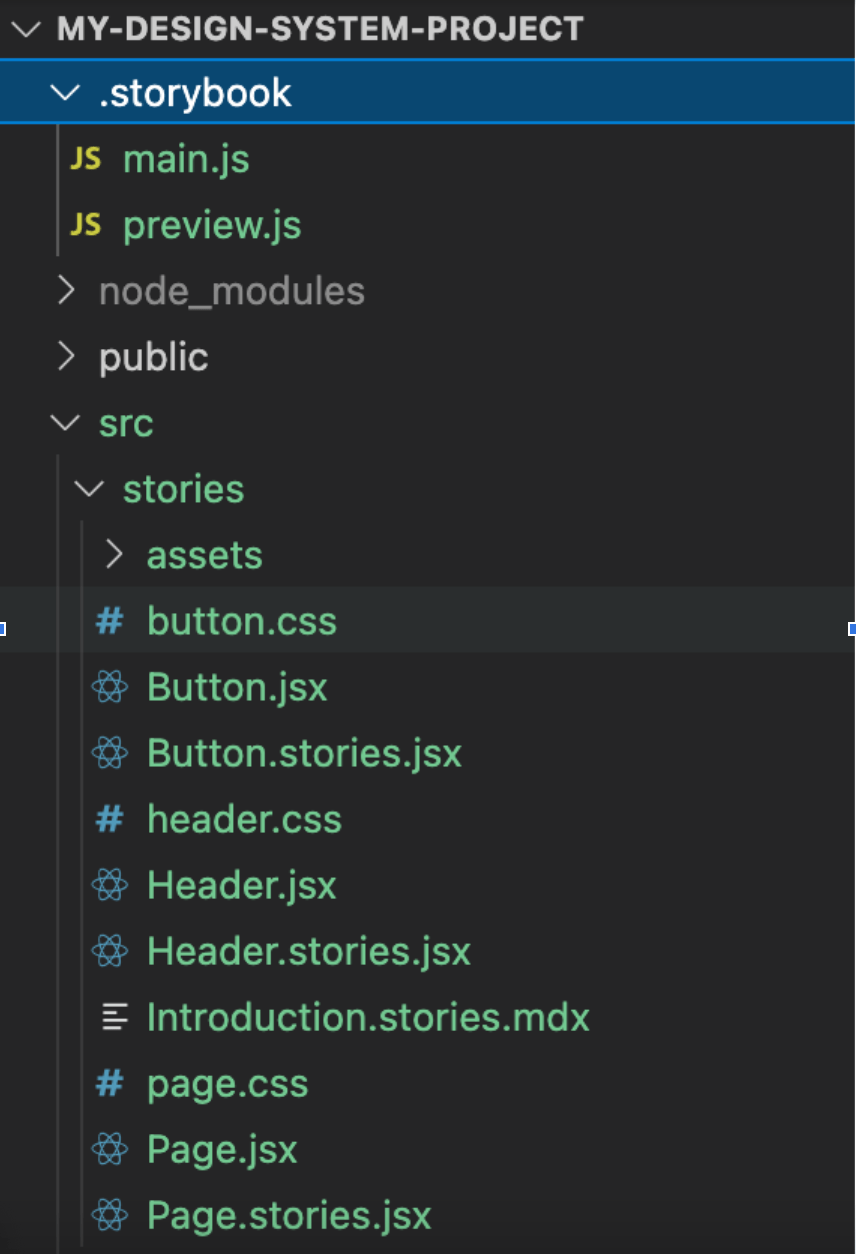
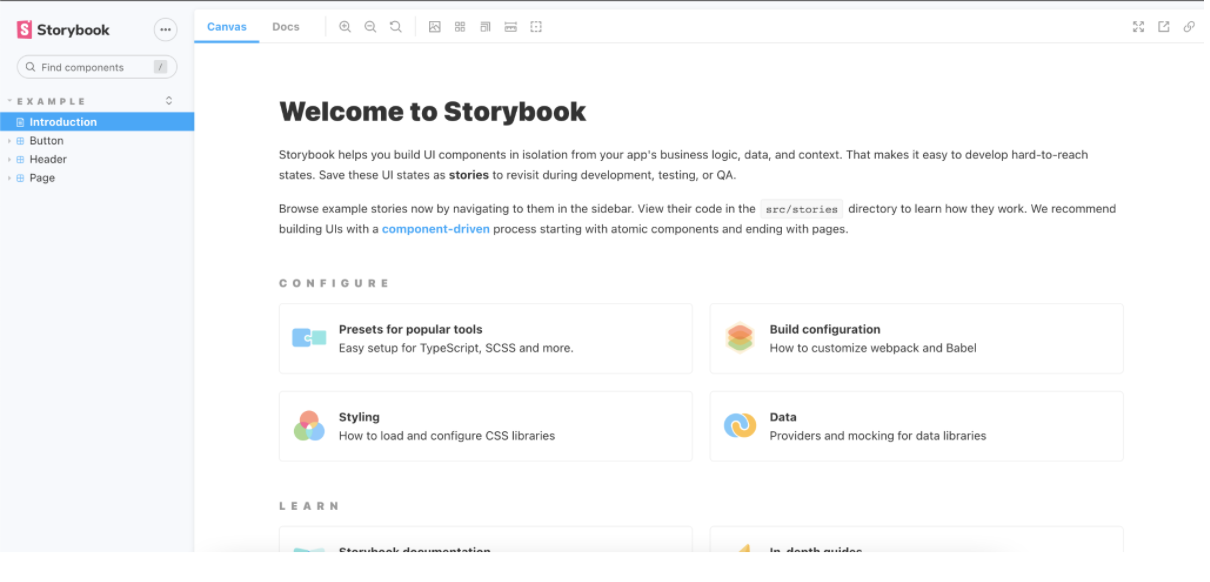
On obtient alors cette architecture:

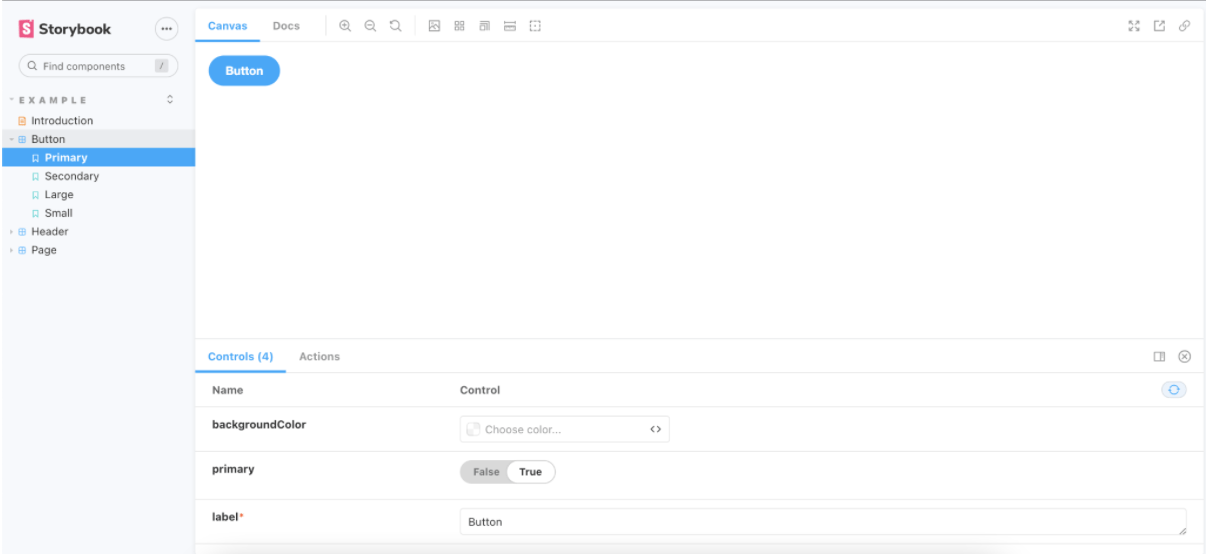
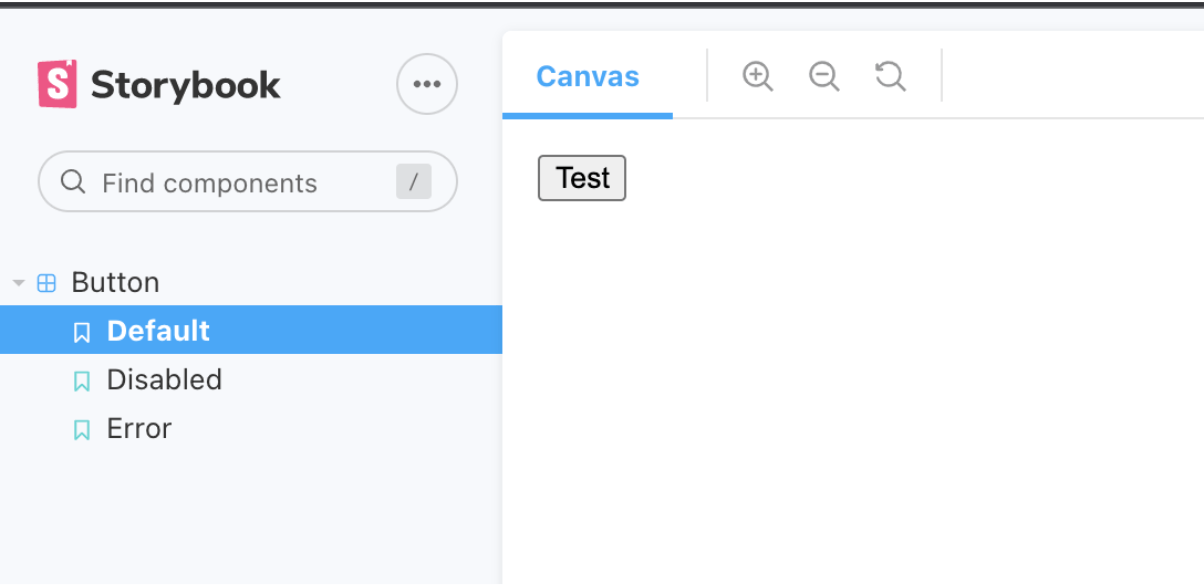
Pour avoir une première idée du rendu de notre design system, nous pouvons démarrer et tester le projet.


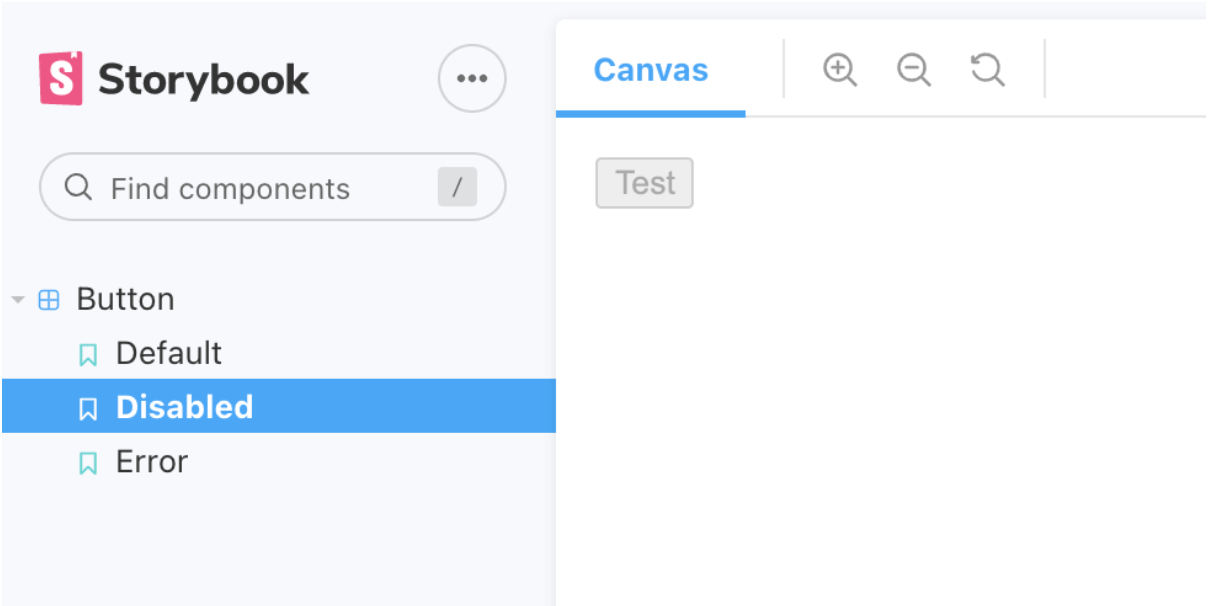
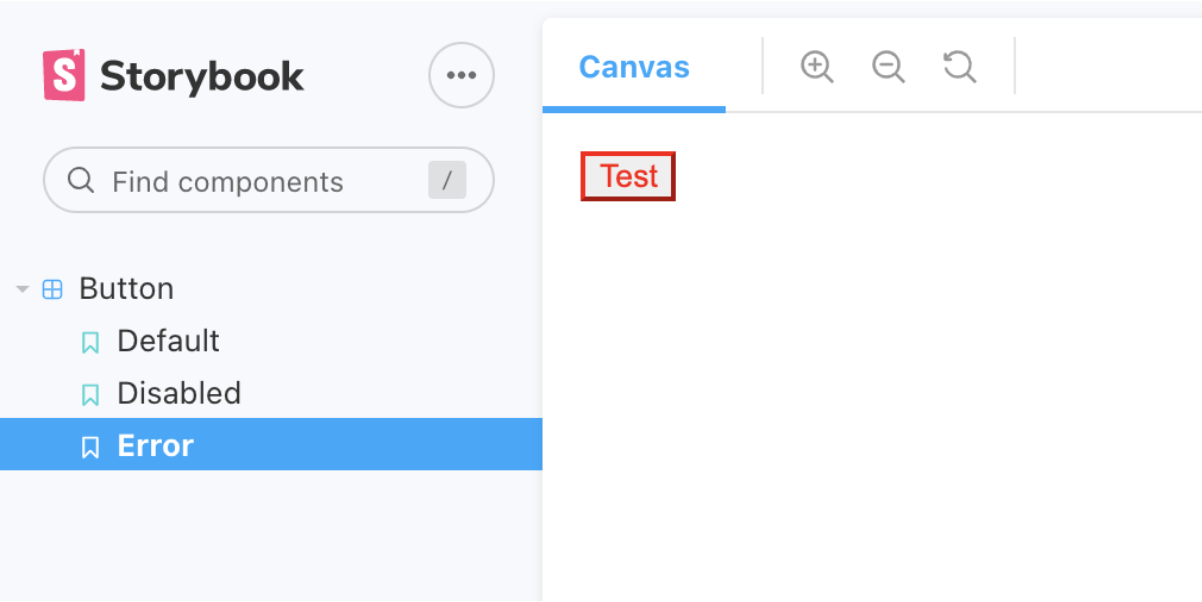
Il est possible de parcourir nos composants depuis le panel de gauche et de tester ses différentes formes et interactions.

Bastien vous parle Design System en 3min sur La Baz Podcast
2e étape : Configuration du projet
Maintenant que le projet est installé et initialisé. Il faut le configurer pour qu’il corresponde à nos besoins et qu’il soit simple d’utilisation.
Tout d’abord, après avoir testé Storybook en fonctionnement, on peut maintenant supprimer l’intégralité de ce que contient le répertoire src. Il n’est pas nécessaire de conserver les fichiers pré-générés pour la suite de l’exemple.
Ce qui nous intéresse ici, c’est obtenir un répertoire src où chaque sous-répertoire est un composant contenant son code fonctionnel, ses styles, ses tests et ses différents cas de rendus.
Nous y reviendrons plus tard avec la création d’un composant d’exemple.
Pour le moment, nous allons installer et configurer les différentes technos de notre projet.
Dans notre cas, nous souhaitons baser nos composants sur Typescript.
Ça nous permettra d’ajouter une couche de tests statiques et d’exporter les interfaces avec les props utilisables sur nos projets exploitant le design system.

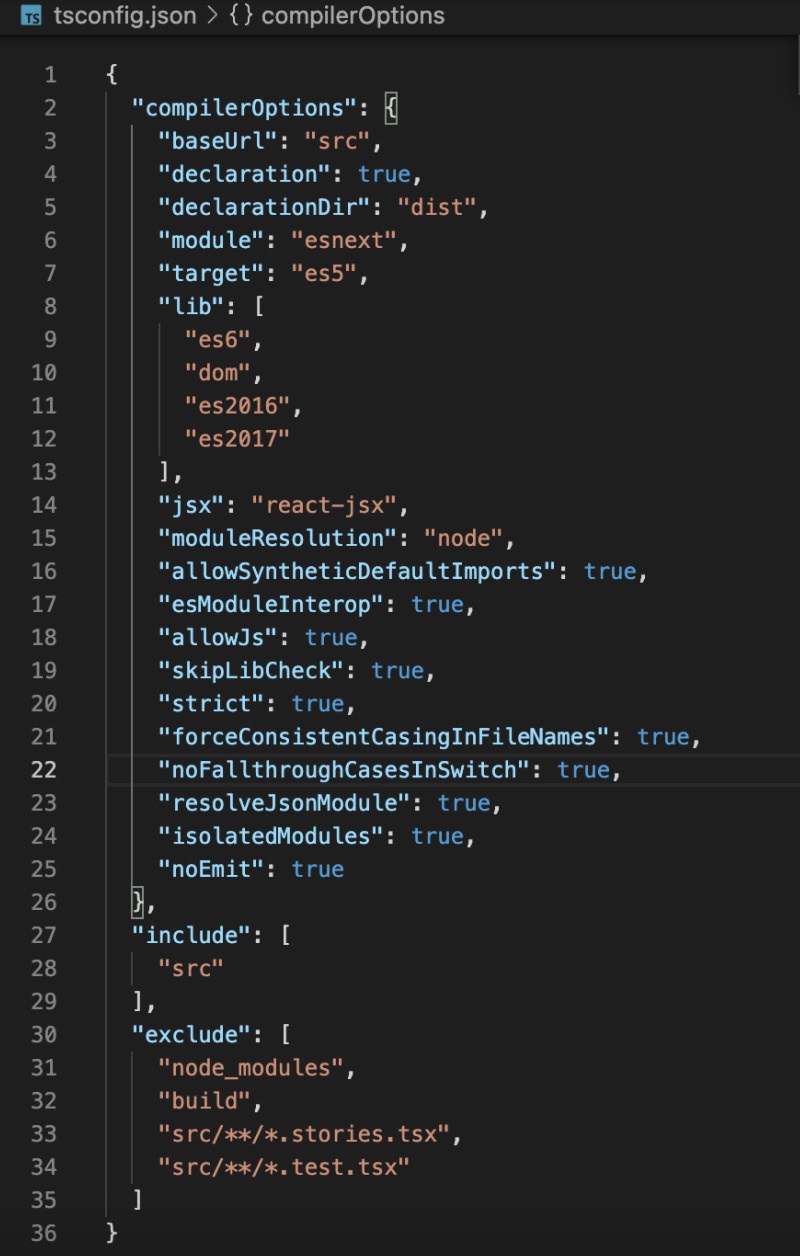
Il ne faut pas oublier d’ajouter le fichier de configuration tsconfig.json à la racine. Il permet de définir quels fichiers Typescript doit prendre en compte et les règles avec lesquelles il va agir.

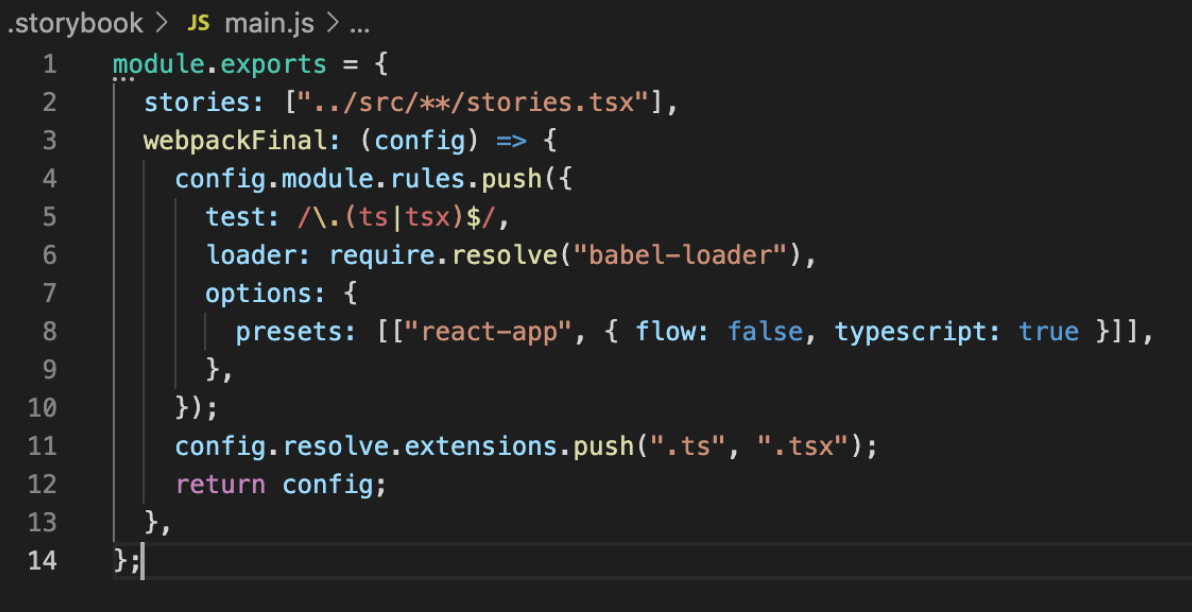
Il faut également aller modifier le fichier de configuration main.js de Storybook afin qu’il puisse interpréter Typescript au moment de son démarrage.

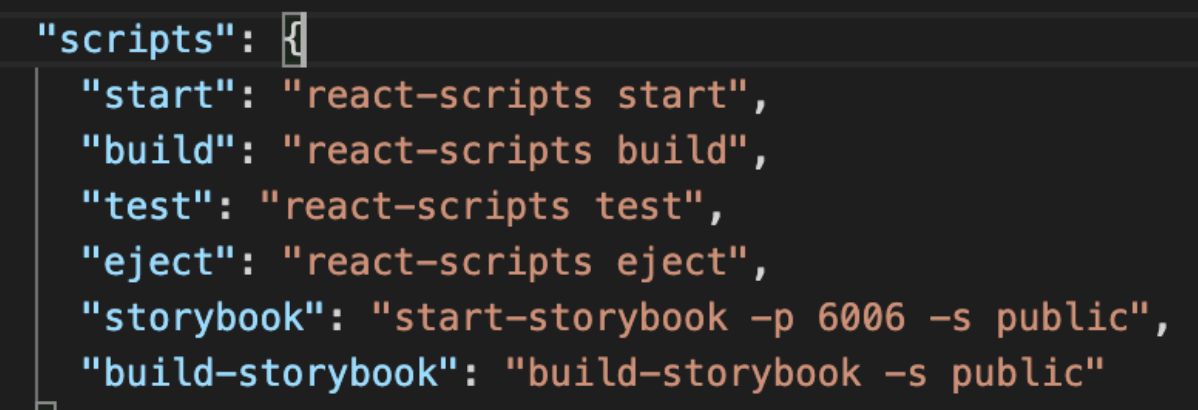
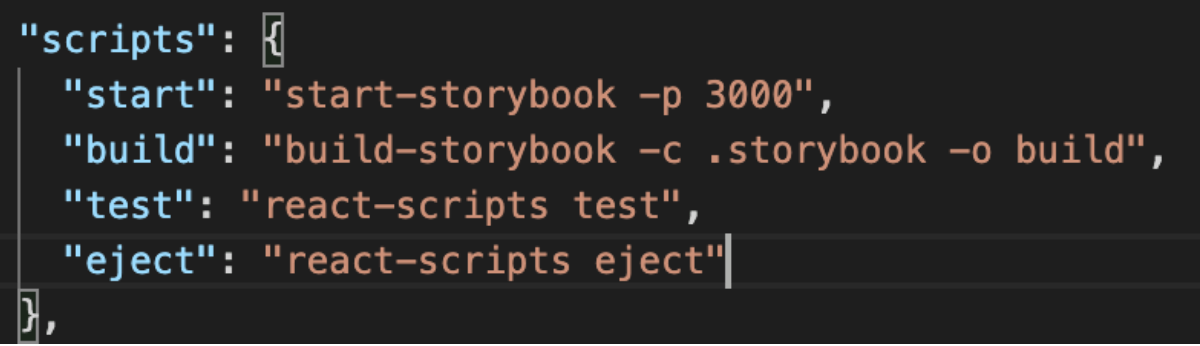
Maintenant, pour simplifier la manipulation du projet, nous allons modifier le fichier package.json et plus particulièrement la partie y contenant les scripts.

Pour notre utilisation, nous n’avons pas besoin des commandes start et build comme telles.

Les commandes provenant de Storybook suffiront à compiler et afficher nos composants pour notre besoin.
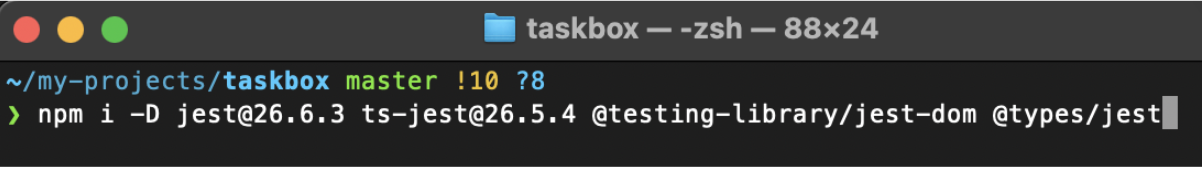
Pour tester nos composants, nous allons utiliser le framework Jest. Nous pouvons donc l’installer avec ses dépendances pour Typescript.

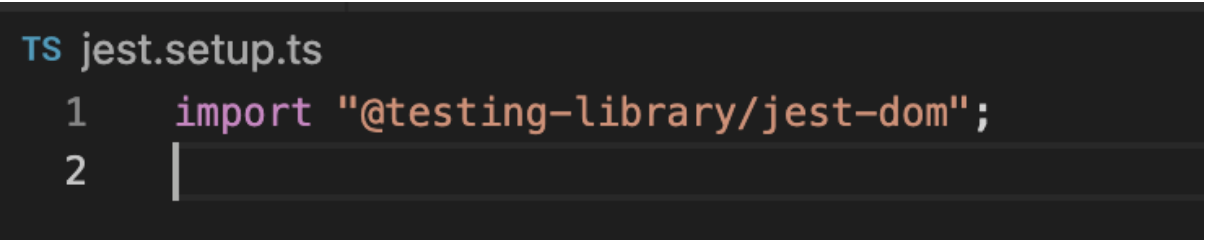
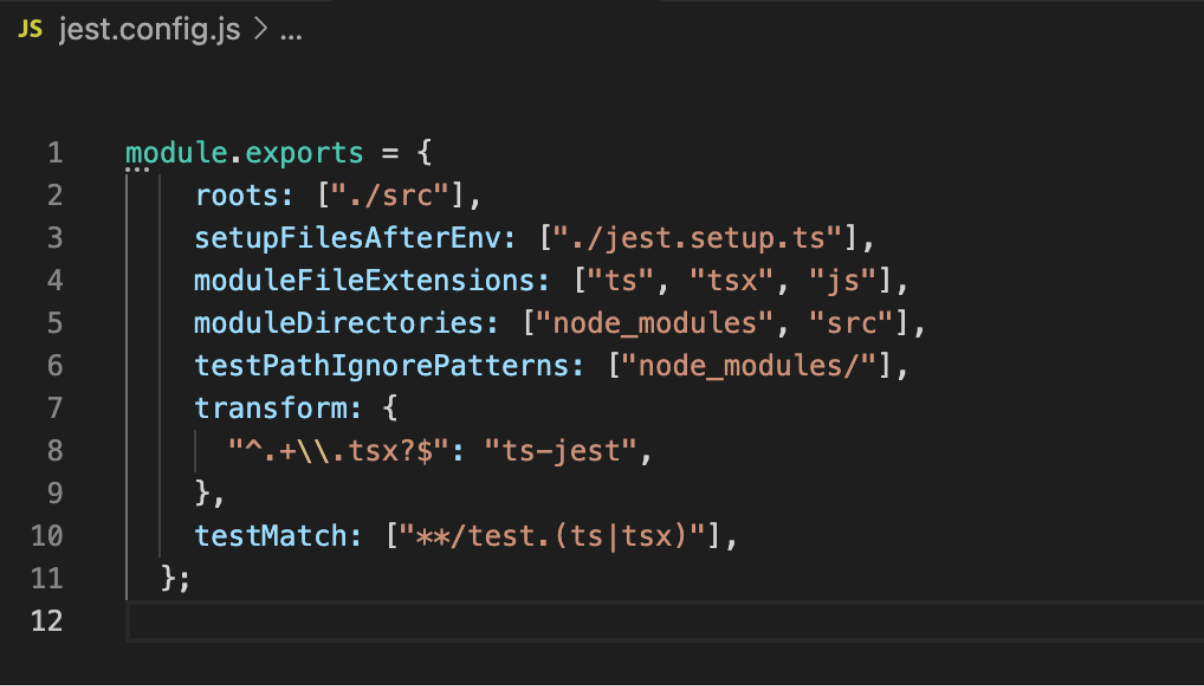
Puis ajouter les fichiers de configuration jest.config.js et jest.setup.ts à la racine du projet permettant à Jest de cibler et tester les composants.


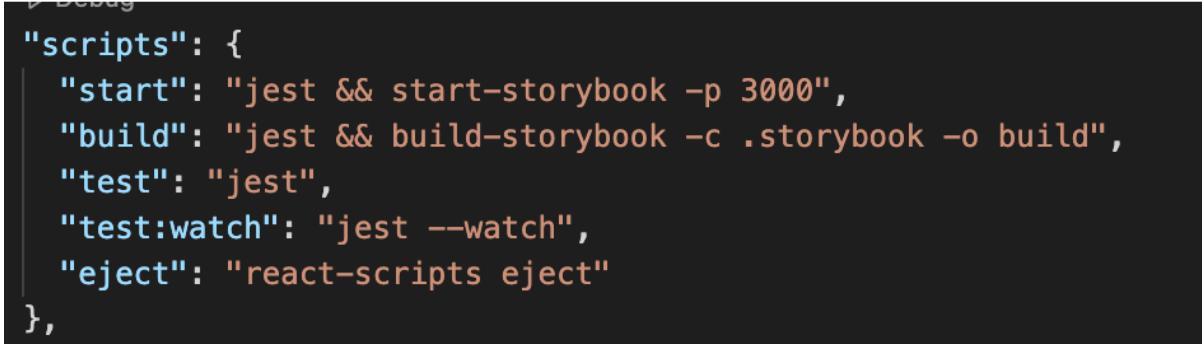
Après cela, il faut à nouveau modifier les scripts du package.json pour mettre à jour les commandes de test avec les nouvelles mises à disposition par Jest.

On en a enfin terminé avec la configuration du projet. On peut maintenant passer à la partie création d’un composant.
3e étape : Création d’un composant
Pour en terminer avec cet exemple et tester l’ensemble de notre configuration, nous allons créer un composant bouton simple, testé et exportable vers nos autres projets.
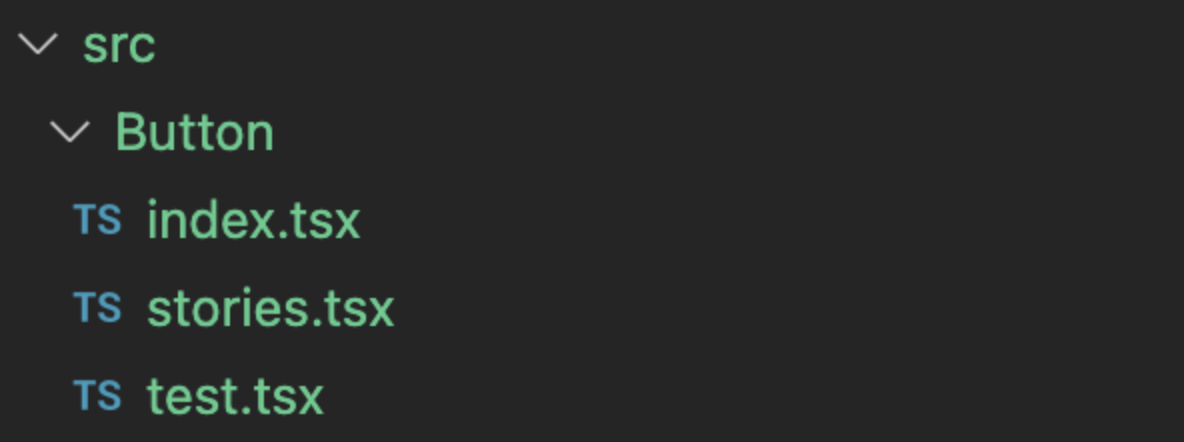
Pour cela, on créer dans le répertoire src un sous-répertoire Button qui sera le répertoire qui contiendra l’ensemble des fichiers de notre bouton.

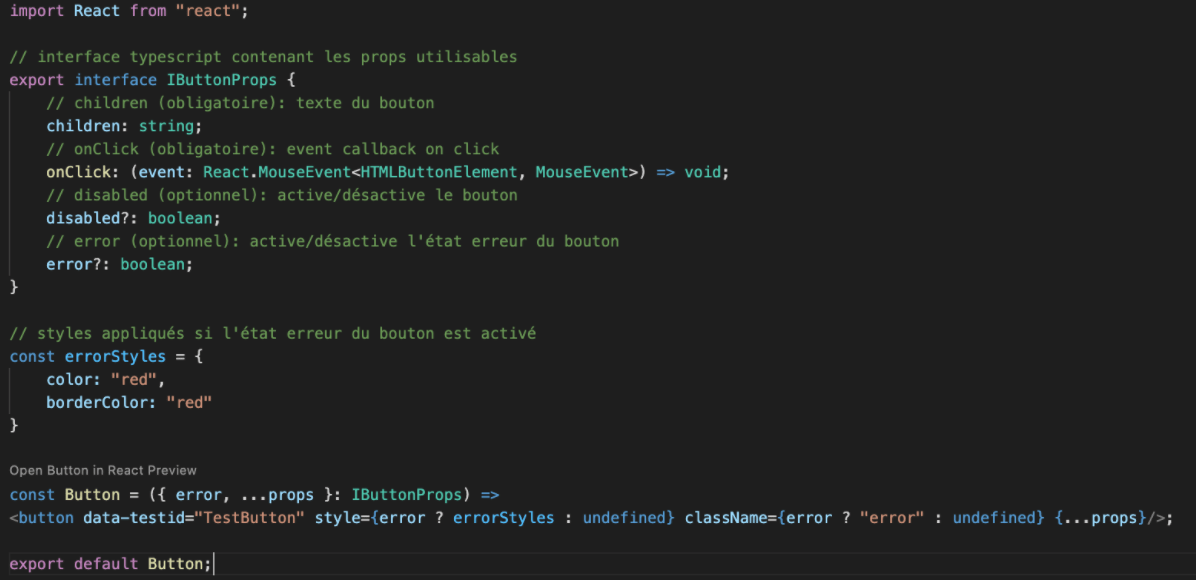
index.tsx contenant le composant, son interface de typage et ses styles.


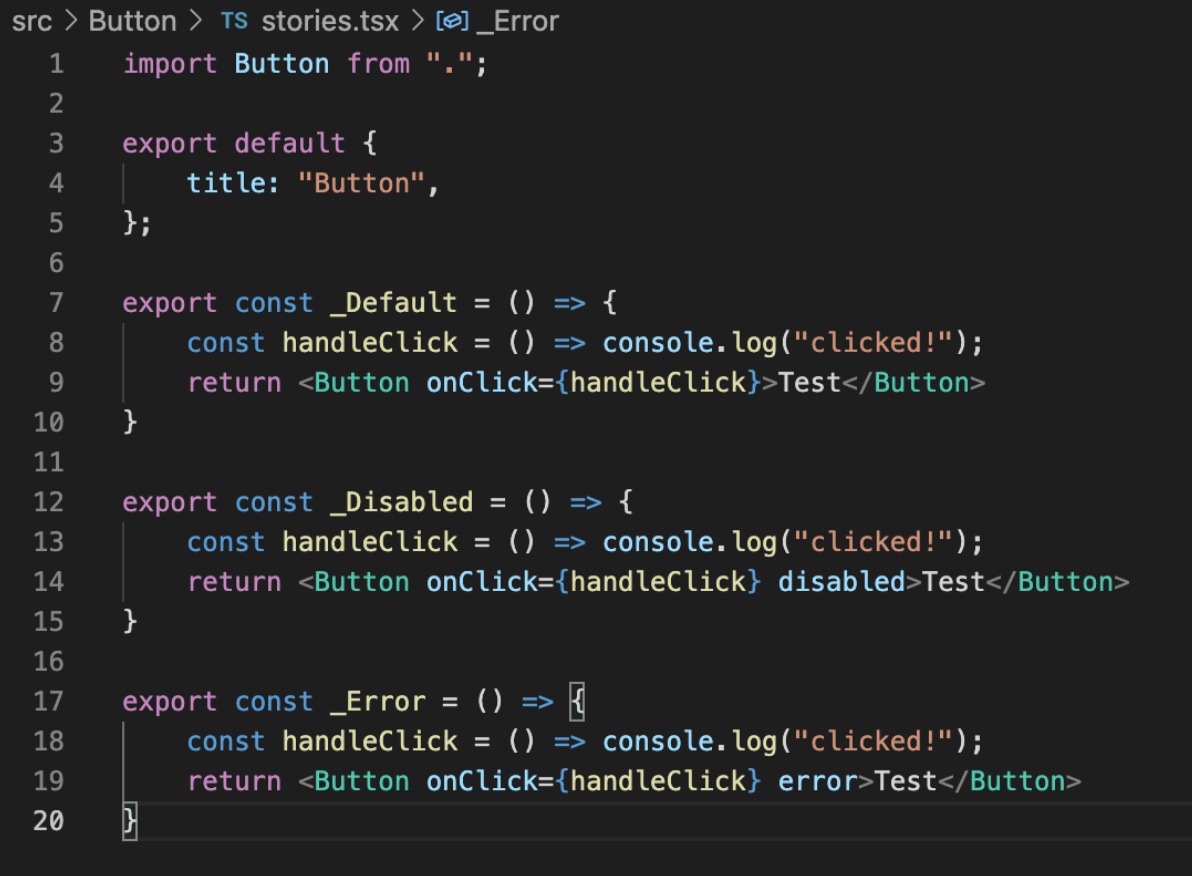
stories.tsx contenant les différents états et cas de rendus du bouton avec Storybook.


test.tsx contenant les tests unitaires des différents états et intéractions du composant.

Notre composant est prêt, il ne reste plus qu’à le tester.
4e étape : Démarrage du projet




Félicitations, vous venez de créer votre projet de design system ! Vous pouvez maintenant continuer à y ajouter de nouveaux composants ou de nouveaux add-ons Storybook permettant de rendre vos composants encore plus interactifs.
Dans un prochain article, nous verrons comment versionner et exporter les composants de notre design system sous forme d’un package npm pouvant être publié et importé dans nos autres projets.